At the top of my head, here are the top new things that stuck to me from UXSEA’s event today:
- Prototyping a mobile app on keynote. First of all, it never occurred to me that I could resize keynote slides to imitate smartphone screens. I also didn’t know that it was possible to manipulate shapes, to use ‘links only’ settings, and to airdrop the presentation to my phone so I can test it on a real device. It’s super simple and it seems ever more powerful than marvel!
- Adding time goal to some of your slides (for example, if you estimate that you’ll arrive at a specific slide 15 minutes in a presentation that starts at 3:00 PM, you write 3:15 in the bottom of that slide) seems to be a good way to tell if you’re running out of presentation time or if you’re on the right track.
- ‘Sometimes, the best framework is no framework.’ One of the speakers said that there was an instance wherein he did user interviews and shared it to the rest of the team through a Facebook group that he created.
- User research is more than just usability testing. This isn’t necessarily new, but it’s a good reminder that, at its best, user research would help form the strategy of a company. It’s more than just deciding which features to build, too.
- It helps further your goals if you learn business (and how to set/meet business goals) & use management/leadership-speak when talking to stakeholders.
Design Sprint in Under 2 Hours
The first session condensed a 5-day design sprint in 2 hours. Here are the slides from Borrys Hasian.

It’s good to remember that we should not neglect the offline experience, even if we are designing for an online one. Laying out both offline and online experience can reveal opportunities that we didn’t really think about.
After this, the group individually wrote How Might We’s based on the map. The problem given to us was to create a fun & informative online shoe shopping experience for young women who are trying to get into fitness. Some of the HMW’s that arose were:
- How might we let the user ‘try’ on the shoes to see if it looks good on them?
- How might we make it easier to compare products?
- How might we make waiting for the parcel to arrive a more pleasant and less anxiety-inducing experience?
We then did some silent voting, and picked the second item in the list above. Once we have picked a focus, we can now think about different solutions using Crazy 8s. We ran out of time, but some of the activities after this include defining how to measure success (see HEART framework), thinking hats, and of course, prototyping and testing.
Lean UX in Practice
Here are some of the slides from Yan Lim’s talk:


When to Use Which Research Methods
This topic is the main reason why I wanted to attend this workshop. The speaker, Yoel Sumitro, did not disappoint.

The speaker presented the different ways to classify research methods. First is by objective:
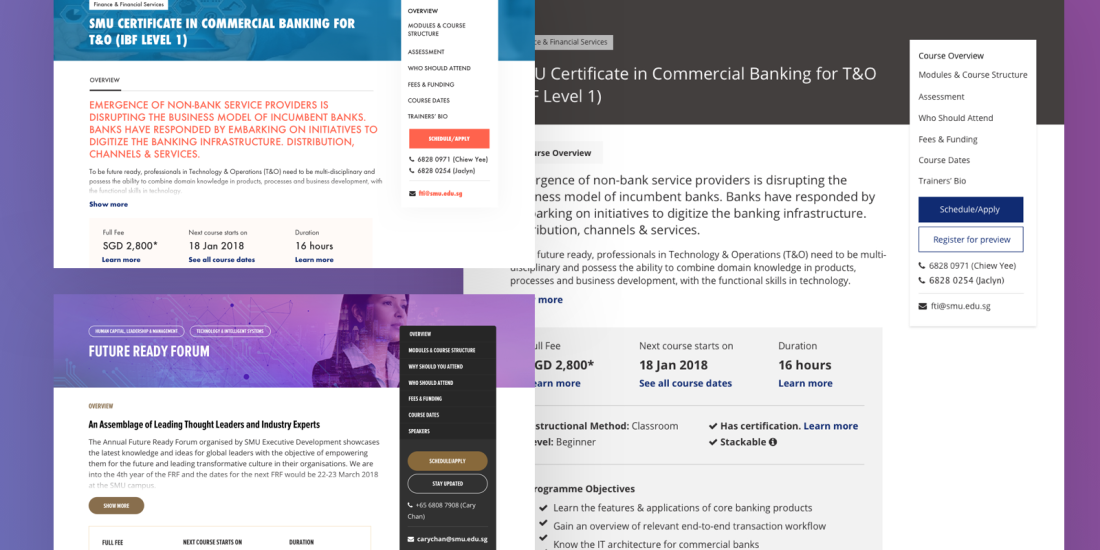
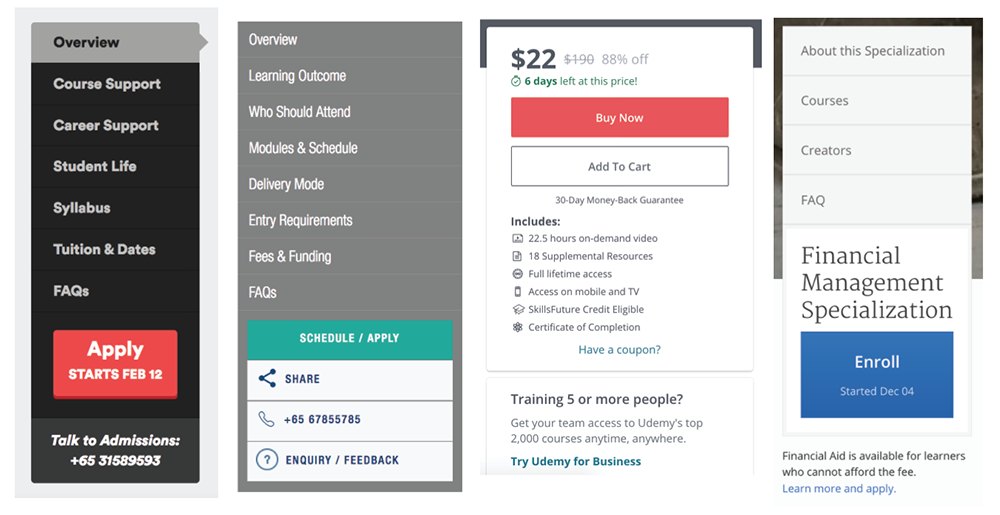
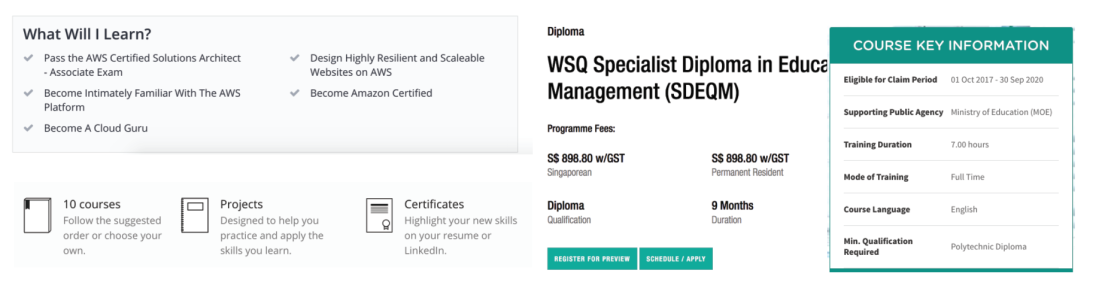
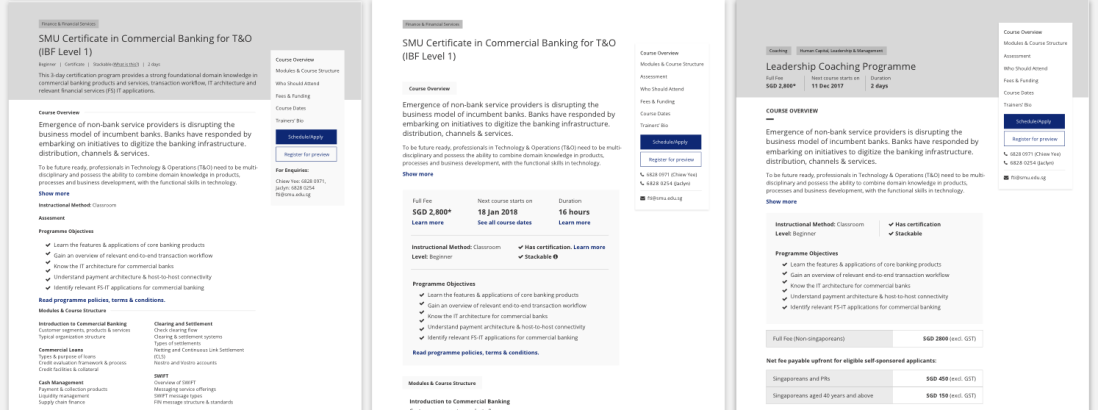
- Foundational – establishing an understanding about the subject or product that one is going to work on. For example, in the course page example, I could ask: what do we need to know about certifications, training hours, bursaries, etc? How does skillsfuture work?
- Exploratory
- Generative
- Evaluative – Reviewing your product, finding out which areas can be improved further.
Then there’s also the qualitative (why) vs. quantitative (what and how) research, and behavioral vs. attitudinal.

It was my first time to hear about conjoint analysis, which seems complicated, but a interesting method to learn more about. Cultural immersion & house visits (for some guidelines for this method, see Solomon Asch’s Social Pressure and Conformity) sounded like a really interesting method of research, although based on my experience attending events like these, it’s something that only designers/researchers in bigger startups have the luxury to do.
The speaker touched a little bit on eye tracking (note: this method needs a minimum of 30 participants), and why it is only necessary to tracks these patterns if you cannot get the information that you need from usability testing. He also shared a few tips on writing surveys:
- Make it short
- Use quantifiable values (e.g. instead of ‘sometimes’, use ‘1-2x a week’)
- Leave the demographic questions towards the end so it doesn’t turn people off, and don’t make everything mandatory
- Instead of giving an ‘I don’t know’ option, use ‘Others, specify:’
- If a user has not responded to a survey yet, send a follow-up email no less than 3 days later
Lastly, the speaker touched a little bit on triangulation and why it’s always better that there’s a mix of qualitative and quantitative methods in the research that you do.
Overall, the workshop was informative and inspiring. It was actually more like a seminar and less like a workshop, but it was fun!